| | |
|
Как наполнять страницы разделов
Вы можете создавать неограниченное количество информационных разделов. Для этого в главной панели управления нажмите вкладку "РАЗДЕЛЫ". Затем "Редактировать".

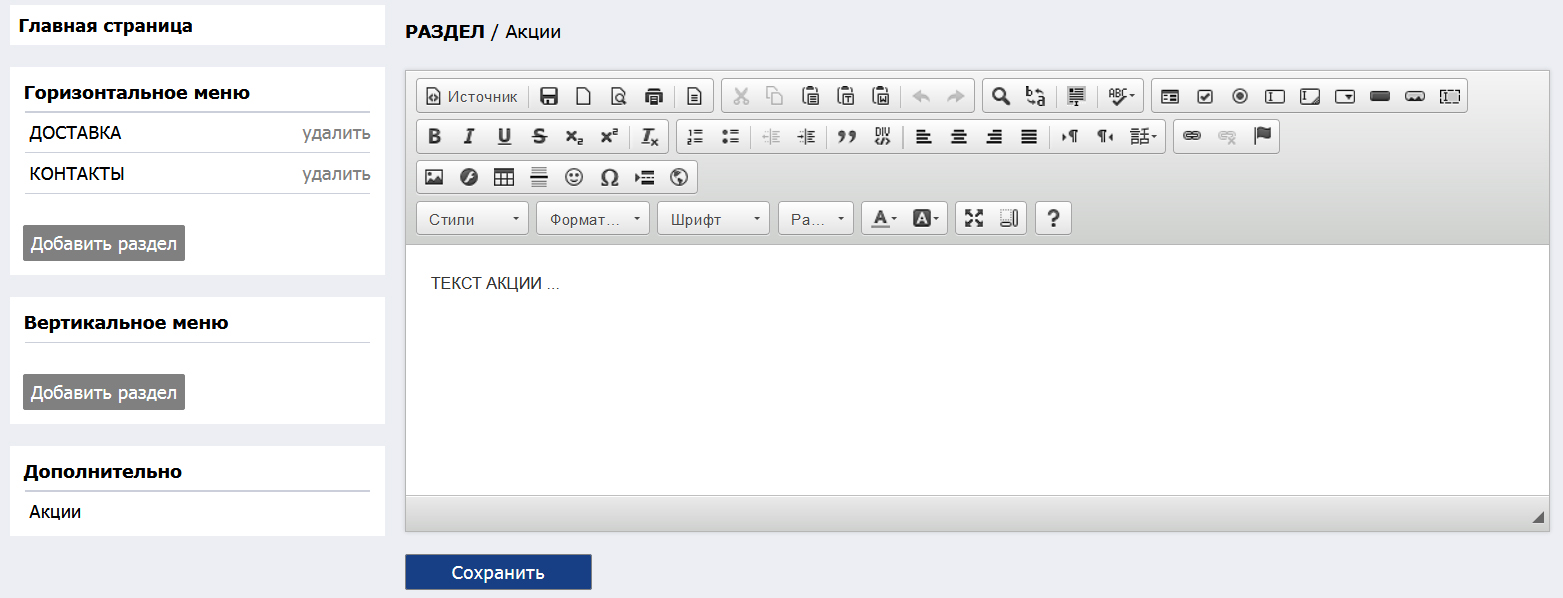
Выбираете любой раздел, нажимаете на его название.

В открывшемся окне Вы можете вписать текст или вставить HTML код.
В панели управления встроен HTML редактор, можете прочитать рекомендации по его использованию.
Подробнее про HTML-редактор...
Раздел "Главная" выводится на первую страницу интернет-магазина.
Ниже представлен код HTML для вывода бегущей строки, Вы можете поставить этот код в любом разделе. Для этого нажмите кнопку "Источник" в верхнем левом углу редактора. В открывшееся окно вставьте код бегущей строки.
Разделы для иконок открываются на витрине магазина после того, как человек нажмет Иконку рядом с названием товара: "Новинка", "Хит продаж", "Скидка". Тексты для этих разделов можете вставить, нажав на название раздела.
Разделы "Вверху под корзиной" расположены в верхней части интернет-магазина справа "Под корзиной". Тексты для этих разделов можете вставить, нажав на название раздела.
Вставка фотографий в раздел или подраздел:
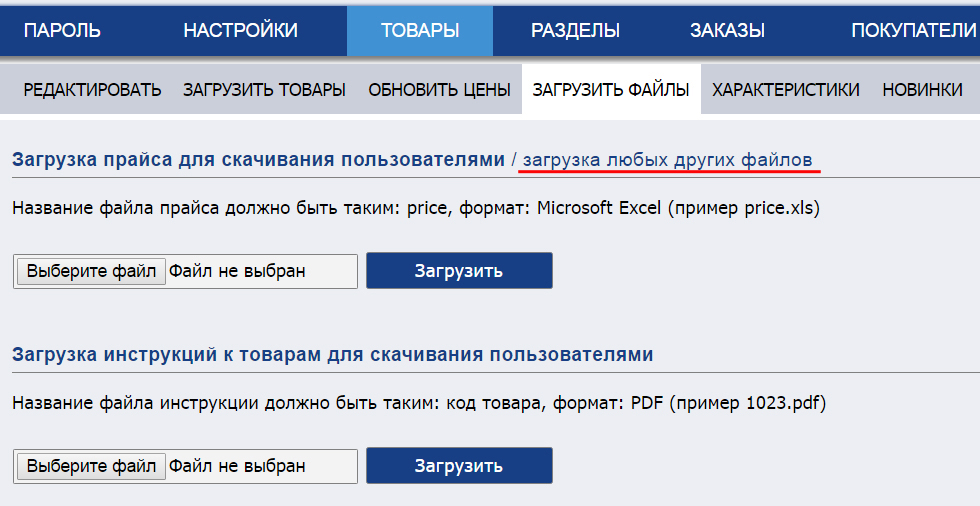
Сначала Вам нужно загрузить вашу фотографию в виде графического файла. Заходите в панель управления. Далее, вкладка "ТОВАРЫ" и далее по ссылке "ЗАГРУЗИТЬ ФАЙЛЫ". Грузите в любое окошко вашу фотографию. Только запомните название вашего фото (оно должно быть на английском языке) - это Вам понадобится при следующем шаге.

Далее, переходите по вкладке "РАЗДЕЛЫ", выбираете нужный раздел или подраздел, в который Вы хотите вставить фотографию. Нажимаете на название раздела. В центре страницы откроется окно для наполнения раздела информацией.
В открывшемся окне ставите курсор в нужно место, в которое будет вставлена фотография.
Для того, чтобы вставить изображение, просто нажмите кнопку  на панели инструментов HTML редактора в третьей строчке слева. Откроется диалоговое окно свойств, которое позволяет задать параметры определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства. Диалоговое окно включает в себя четыре вкладки. на панели инструментов HTML редактора в третьей строчке слева. Откроется диалоговое окно свойств, которое позволяет задать параметры определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства. Диалоговое окно включает в себя четыре вкладки.
Информация об изображении
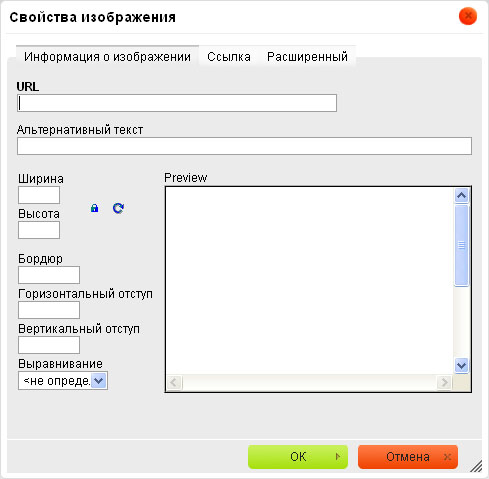
Вкладка "Информация об изображении" является закладкой по умолчанию, которая открывается после нажатия кнопки  на панели инструментов. Она позволяет установить URL изображение и настроить, как она появится в документе. на панели инструментов. Она позволяет установить URL изображение и настроить, как она появится в документе.

Ниже представлен обзор всех элементов изображения закладке "Информация об изображении":
URL - веб-адрес изображения.
Пример: http://www.имя домена/admin/users/foto.jpg
Внимание! В этой ссылке меняете только название вашей фото, оно должно называться на латыни или цифрами и строго соответствовать названию файла вашей фотографии. Например, foto.jpg или foto1.gif
Альтернативный текст - короткое текстовое описание изображения, которое рассказывает пользователям вспомогательных устройств (таких как программы чтения с экрана). Вы всегда должны предоставлять изображения со значимыми альтернативный текст для того, чтобы сделать его доступным для пользователей с ограниченными возможностями.
Ширина - ширина изображения в пикселях. По умолчанию это размер исходного изображения.
Высота - высота изображения в пикселях. По умолчанию это размер исходного изображения.
Граница - размер твердых границу вокруг изображения в пикселях.
Горизонтальный отступ - горизонтальные интервалы (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.
Вертикальный отступ- вертикальное расстояние (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.
Выравнивание - выравнивание изображения в документе. Доступные опции по правому краю и по левому краю.
Preview - предварительный просмотр выбранного изображения отформатированного в соответствии с выбранными параметрами.
Изменение изображения
Если изображение слишком большое, вы можете изменить его размеры, введя новые значения в полях Ширина и Высота.
Ссылка
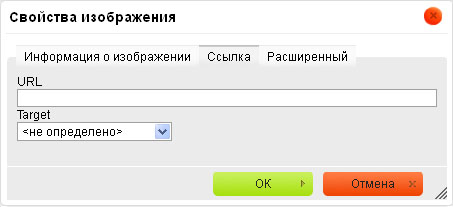
Вкладка "Ссылка" позволяет назначить ссылку на изображение вставленое в документ, по сути преобразование изображения в интерактивную ссылку. Ссылка может указывать на объект любого типа доступных в Интернете, как и простые URL адреса ,так и PDF документ или онлайн-видео.
Это может оказаться особенно полезно, если, например, вы хотите добавить миниатюры, которые привели бы читателем вашего документа полноразмерную копию изображения.

Ниже приводится краткий обзор всех элементов вкладки Ссылка:
- URL - адресс картинки, которая откроется при нажатии на исходное изображение. Это может быть простой адрес веб-сайта, изображения или другой файл, который находится на том же сервере.
Внешний сервер: если вы хотите использовать внешний адрес, использовать полный абсолютный путь.
Пример:
http://example.com/
http://example.com/largeimage1.jpg
Локальный сервер: Если местоположение цели находится на том же сервере, вы можете использовать абсолютный путь, который не включает доменное имя и начинается с косой черты.
Пример:
/howto/images
/images/largeimage2.jpg
Если редактор CKEditor интегрирован с файловым браузером , вы можете также использовать кнопку Просмотреть на сервере, чтобы выбрать изображение или файл.
- Target- окно, в котором назначены ссылка откроется после нажатия изображения. Вы можете выбрать между New window ( _blank ), Topmost window( _top ), Same window ( _self ), или родительское окно ( _parent ).
Чтобы при нажатии открылось полноэкранное откно просмотра изображения в URL укажите адресс открывающегося изображения, в Target выберите пункт New window.
Расширенный
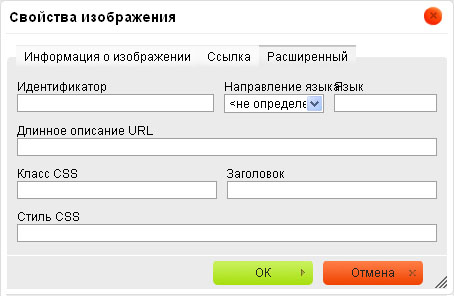
Вкладка позволяет настроить дополнительные параметры изображения, такие как присвоить ему идентификатор класса, более подробное описание, подсказка или свойства CSS стиль. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает практически неограниченные возможности по представлению изображения.

Ниже представлен обзор всех элементов вкладки:
- Идентификатор - уникальный идентификатор для элемента изображения в документе ( id атрибута).
- Направление Язык - направление текста: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Язык - язык элемента изображение, указанного в соответствии с RFC 1766 ( lang атрибута).
- Длинное Описание URL - веб-адрес HTML-страницы, содержащей более подробное описание образа ( longdesc атрибут).
- Классы CSS- класс элемента изображения ( class атрибута). Обратите внимание, что изображению может быть назначено более одного класса. Если это так, отдельные имена классов указываются через пробелами.
- Заголовок - текст подсказки, который отображается, когда курсор мыши находится над изображением ( title атрибута).
- Стиль CSS - CSS стиль ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Закачать- используется для загрузки фала на сервер с локального диска (вашего ПК)
- Thumbnails - опция отображения файлов. Список - иконки.
- Удалить - удаляет выбранный фаил.
- Resize - изменяет размер диалогового окна.
- Insert file- вставляет ссылку выбранного файла в диалоговое окно вставки изображения в документ
Обратите внимание, что этот способ загрузки на сервер изображение подходит только для файлов общим объемом меньше чем 2 Mb.
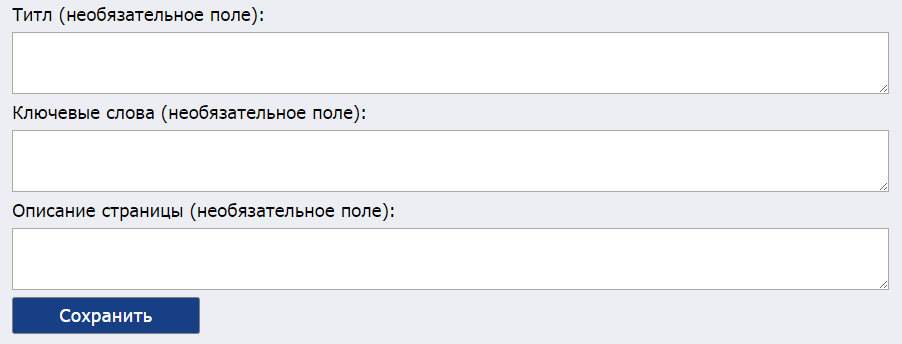
Заполнение полей: "Титлы", "Ключевые слова", "Описание страницы"
Ниже поля для ввода описания раздела имеются 3 поля: "Титлы", "Ключевые слова", "Описание страницы".
В них Вы можете вписать свою информацию. Если Вы оставите эти поля пустыми, то эти поля будут автоматически заполнены названием раздела. Что и как писать в эти поля Вы можете узнать у наших специалистов по раскрутке интернет-магазинов (продвижение).

После внесения изменений в раздел, нажмите кнопку "Сохранить". |
|
Copyright © 1999-2019, Shop-inet: 7 (925) 545 82 88 / Россия, 7 (499) 394 09 17 / Москва / shop-inet@mail.ru |
|
| | |
 | |
| |